
Faire en sorte que votre site Web se charge rapidement n’a jamais été aussi important.
À chaque mise à jour de son algorithme, Google donne la priorité à un contenu de haute qualité et à des expériences utilisateur exceptionnelles.
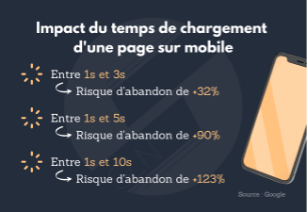
La vitesse de chargement du site Web est un élément crucial pour offrir cette expérience utilisateur exceptionnelle. En fait, l’utilisateur lambda quitte un site Web si son chargement prend plus de 3 secondes.
Si vous faites toujours des mots clés la principale priorité de la stratégie de référencement de votre site Web sans prendre en compte le critère du temps de chargement, vous pourriez être déçu…
Alors, comment faire ?
1) Compresser les images
C’est le moyen le plus simple d’accélérer la vitesse de chargement de votre site Web.
Nombreux sont les propriétaires de site à utiliser des banques d’images gratuites disponibles sur le web. Ces images sont souvent très lourdes et leur taille n’est pas optimisée.
Il en va de même si vous utilisez vos propres visuels ou ceux fournis par votre photographe préféré.
Si vous utilisez ces photos et que vous les téléchargez telles quelles sur votre site, vous faites une énorme erreur.

Il existe plusieurs façons de compresser et d’optimiser vos images.
Vous pouvez essayer tinypng.com ou Attrock, qui peuvent réduire la taille de vos images de 25 % à 80 %, ou bien Squoosh.
La méthode plus traditionnelle à l’aide de soft tels que Photoshop (si vous avez la licence) fonctionne toujours très bien.
2) Choisissez une solution d’hébergement aux performances optimisées.
La performance peut avoir un coût !
L’hébergeur que vous utilisez joue un rôle majeur dans la gestion et les performances de votre site Web. Cela inclut ses vitesses de chargement des pages.
L’une des pires erreurs que vous puissiez commettre est de vous contenter d’un hébergement médiocre afin d’obtenir un tarif mensuel inférieur.
Un hébergement bon marché se traduit souvent par de mauvaises performances. Cela peut signifier partager des ressources entre plusieurs sites Web sur un serveur surchargé, ce qui peut finir par alourdir les temps de chargement de vos pages.
D’autre part, il existe une poignée de solutions d’hébergement axées sur les performances que vous pouvez utiliser et qui fournissent une plate-forme puissante conçue pour la vitesse. Habituellement, ces fournisseurs n’offrent pas d’hébergement partagé, ce qui signifie que vous n’aurez jamais à vous soucier des autres sites Web qui épuiseront votre pool de ressources potentielles.
3) Réduisez le nombre de redirections
Trop de redirections sur votre site Web peuvent vraiment nuire aux temps de chargement. Chaque fois qu’une page redirige ailleurs, cela prolonge le processus de requête et de réponse HTTP.
Bien sûr, dans certains cas, des redirections peuvent être nécessaires, comme lorsque vous migrez vers un nouveau domaine. Cependant, l’élimination des redirections inutiles sur votre site peut réduire considérablement les temps de chargement des pages.
Il existe plusieurs façons de réduire les redirections dans WordPress. L’une consiste à éviter d’en créer des inutiles lors de la création de liens et de menus internes. Une autre consiste à s’assurer que votre domaine de premier niveau (TLD) se résout avec un maximum d’une redirection.
4) Mettre vos pages Web en « cache »
La mise en cache est l’un des moyens les plus efficaces pour accélérer vos pages Web. La mise en cache stocke des copies des fichiers de votre site, minimisant le travail nécessaire au serveur pour générer et servir une page Web au navigateur d’un visiteur.
La mise en cache de vos pages Web peut aider à réduire le temps d’accès au premier octet (TTFB) en obligeant le serveur à utiliser moins de ressources pour charger une page.
Il existe différentes manières de mettre en cache vos pages Web. Vous pouvez le faire au niveau du serveur, ce qui signifie que votre hébergeur le gère pour vous.
Une autre option consiste à utiliser un plugin de mise en cache tel que W3 Total Cache, qui est un plugin WordPress gratuit qui rend la mise en cache de vos pages Web rapide et facile.
Vous pouvez également profiter de WP Rocket, un puissant plugin de mise en cache (mais payant) qui augmentera votre temps de chargement et optimisera votre score PageSpeed Insights et Core Web Vitals en quelques clics.
De plus, le plugin applique 80% des meilleures pratiques de performance Web lors de l’activation – l’outil parfait pour gagner du temps et rendre votre site plus rapide.
5) Activez la mise en cache du navigateur
La mise en cache du navigateur est une autre forme de mise en cache que vous pouvez exploiter pour améliorer les vitesses de chargement des pages. Cette technique permet au navigateur de stocker une variété d’informations, y compris des feuilles de style, des images et des fichiers JavaScript, de sorte qu’il n’a pas à recharger la page entière chaque fois qu’un utilisateur la visite.
A nouveau, WP Rocket est un puissant plugin de mise en cache que vous pouvez utiliser sur votre site WordPress. Il utilise la mise en cache des pages et le pré-chargement du cache pour optimiser la vitesse de vos pages et créer des temps de chargement ultra-rapides. WP Rocket est un plugin premium, avec une variété de plans tarifaires parmi lesquels choisir.
6) Utilisez le chargement asynchrone et différé pour vos fichiers CSS et JavaScript
Votre site est composé de fichiers CSS et JavaScript. Ces scripts peuvent se charger de manière synchrone ou asynchrone.
Synchrone signifie que les fichiers se chargent un par un, dans l’ordre dans lequel ils apparaissent sur votre page Web.
Avec cette méthode, lorsque le navigateur rencontre un script, il arrête de charger d’autres éléments sur la page jusqu’à ce que ce fichier soit entièrement chargé en premier.
À l’inverse, le chargement asynchrone permet à plusieurs fichiers de se charger en même temps, ce qui peut accélérer les performances de la page. Cette configuration implique l’élimination des ressources bloquant le rendu.
Si vous utilisez WordPress, vous pouvez soit utiliser une combinaison des plugins JavaScript Autoptimize et Async pour vous occuper facilement de cette tâche.
7) Minifiez CSS, JavaScript et HTML
Il est également possible de réduire votre code CSS, JavaScript et HTML. Cela signifie supprimer les espaces, caractères, commentaires et autres éléments inutiles pour réduire la taille des fichiers.
La diminution de la taille de vos fichiers facilite également leur combinaison. Le résultat est un code plus propre et des pages Web plus légères qui se chargent plus rapidement.
Bien sûr, passer au peigne fin chaque ligne de code pour chacun des fichiers de votre site n’est pas possible (il existe des dizaines de milliers de lignes de code dans un site web).
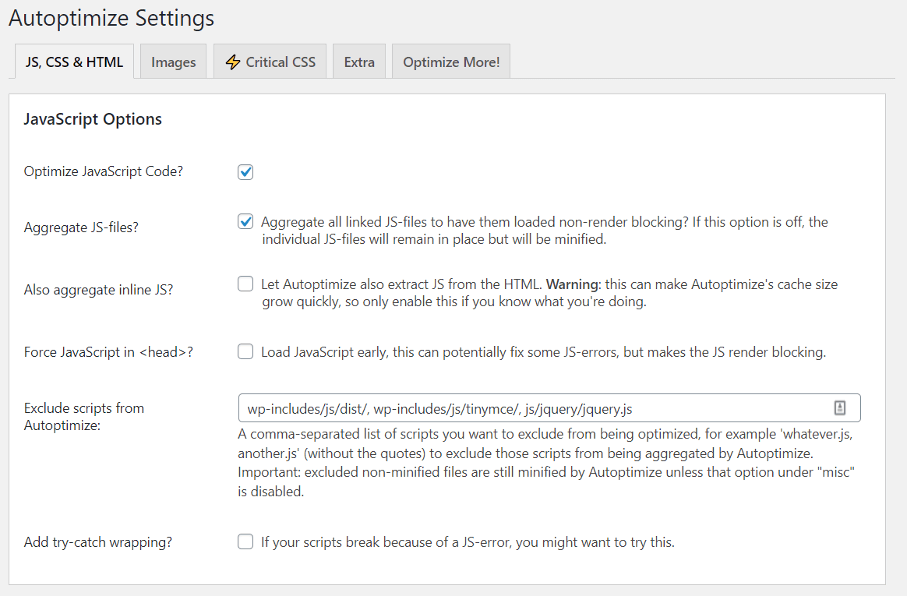
Au lieu de cela, vous pouvez minifier votre CSS, JavaScript et HTML avec un plugin gratuit : Autoptimize à la place. Ce plugin populaire facilite l’agrégation et la minification automatique de vos scripts et styles :

Compte tenu de la grande variété de fonctionnalités et de paramètres qu’il offre, la configuration de ce plugin peut être un peu difficile pour un non-initié. Pour vous faciliter la tâche, n’hésitez pas à nous contacter.
8) Tirez parti d’un réseau de diffusion de contenu (CDN)
Un réseau de diffusion de contenu (CDN), également appelé « réseau de distribution de contenu », est un réseau de serveurs qui peut aider à améliorer la vitesse de chargement des pages. Pour ce faire, il héberge et fournit des copies du contenu statique de votre site à partir de serveurs situés dans le monde entier.
Un CDN fonctionne avec, plutôt qu’à la place de votre hébergement. En plus du serveur qui héberge votre site Web principal, vous pouvez tirer parti d’un CDN pour distribuer des copies des fichiers de votre site entre des centres de données stratégiquement choisis.
Cela peut optimiser les performances en réduisant la distance que les demandes de données doivent parcourir entre les navigateurs et les serveurs de votre hôte. En chargeant le contenu d’une page Web à partir d’un serveur proche de chaque visiteur, un CDN permet de réduire la latence du réseau et de produire des TTFB plus faibles.
Cette solution est particulièrement adaptée si votre trafic est international avec des connexions provenant de nombreux pays à travers le monde.
9) Éliminer les plugins inutiles
Tous les plugins ne sont pas optimisés de manière identique et avoir trop de plugins sur votre site peut provoquer une surcharge inutile qui le ralentit.
De plus, les plugins obsolètes ou pas à jour peuvent constituer une menace pour la sécurité et même introduire des problèmes de compatibilité qui entravent les performances.
Par conséquent, c’est une bonne idée de minimiser le nombre de plugins que vous utilisez sur votre site WordPress. Bien sûr, l’un des moyens les plus simples de le faire est de désactiver et de supprimer tous les plugins que vous n’utilisez plus sur le site.
Nous vous recommandons également d’examiner les plugins que vous avez installés, pour évaluer s’ils sont réellement nécessaires. Il se peut que certains outils aient des fonctionnalités et des caractéristiques qui se chevauchent, et d’autres qui ne correspondent tout simplement plus à vos besoins.
Enfin, certains plugins peuvent ralentir votre site plus que d’autres. Pour identifier les plugins qui réduisent la vitesse de votre page, vous pouvez essayer de les tester individuellement.
Tout d’abord, désactivez tous vos plugins (il est plus sûr de le faire sur un site intermédiaire).
Ensuite, ré-activez-les un par un. Chaque fois que vous activez un plugin, utilisez un outil de test de vitesse tel que PageSpeed Insights pour voir si votre score de performance a été affectés.
De nombreux plugins peuvent augmenter légèrement la vitesse de votre page. Cependant, si vous constatez une augmentation soudaine et importante, il est peut-être temps de trouver un outil alternatif qui serve le même objectif (mais qui est mieux optimisé).
Conclusion
En fin de compte, la réduction de la vitesse de chargement des pages améliore non seulement les performances globales et l’expérience utilisateur de votre site Web, mais également son référencement. Heureusement pour vous, il existe une variété de méthodes que vous pouvez utiliser pour réduire vos temps de chargement.
En plus de tirer parti d’un CDN et de mettre en cache vos pages, vous pouvez utiliser des plugins pour optimiser vos images, différer le chargement des scripts et réduire les fichiers de votre site.
L’utilisation d’une solution d’hébergement optimisée pour les performances peut également avoir une influence majeure sur la vitesse de votre site.
N’oubliez pas, cependant, que chaque seconde que vos pages Web prennent pour se charger augmente considérablement les chances que vos visiteurs partent.
Un prospect qui part de votre site a très peu de chance de revenir un jour alors maximiser les chances, une fois captés, de les transformer.
Toutes ces solutions sont, il faut l’admettre, un peu voire très techniques et peuvent être un casse-tête ou vous faire peur à implémenter.
Votre site est lent et vous souhaitez améliorer ses performances ? Contactez-nous pour en parler.
Vous souhaitez accélerer votre site internet ?
Découvrez notre offre de maintenance et d’optimisation de sites web
Partagez cet article
